Aptarsime dažną ir, atrodo, savaime suprantamą tinklalapių elementą – slenkančius skydelius (anglakalbiai juos vadina „karuselėmis” (angl. carousels ), „sliding banners”, „image rotators“, „sliders“ ir pan). Skydeliai labai paplitę ir lietuviškame internete – ypatingai el. parduotuvėse.
Jau kuris laikas internete nerimsta diskusijos ir nuomonės apie tai, kad slenkantys skydeliai yra neefektyvi turinio pristatymo priemonė, neigiamai įtakojanti tinklalapio turinio peržiūros konversiją. Paprastai tariant, nemato žmogus, ką tu jam rodai tuose skydeliuose, nesusigundo spausti ir susierzina, kai jie be jo žinios ir valios keičia vienas kitą.
Slenkančių skydelių pavyzdžių netruksime rasti dažname tinklalapyje.

Slenkantys skydeliai tinklalapyje www.akropolis.lt

Slenkantys skydeliai tinklalapyje www.topshop.lt

Slenkantys skydeliai tinklalapyje www.skytech.lt
Galima būtų daryti prielaidas, kad:
- slenkantys skydeliai puikiai sprendžia situacijas, kai reikia pateikti daug vienodai svarbaus (?) turinio pačioje geriausioje puslapio vietoje – viršuje;
- tinklalapio lankytojas, straipsnių skaitytojas ar prekių pirkėjas peržiūrės visus skydelius iš eilės;
- jie taip puikiai atrodo, kai programuotojas parenka kokį šaunų skydelių pasikeitimo efektą.
Bet apie visą problematiką nuosekliai.
1. Tinklalapio lankytojai ignoruoja slenkančius skydelius
Atrodytų, sunkiai tikėtina, kad geriausioje vietoje – viršutinėje pradinio puslapio dalyje dažnai nemažą plotą užimantis elementas būtų nepastebimas. Bet… vienas iš taip teigiančių – visame pasaulyje pripažintas patogumo naudoti (ang. usability) guru Jacob Nielsen, nesisvaidantis žodžiais, prieš tai neatlikęs „vieno kito“ tinklalapio lankytojų testavimo.
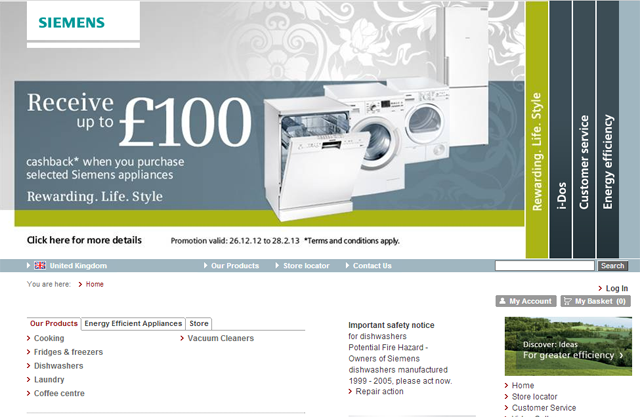
Visai neseniai, testuojant britišką Siemens buitinės technikos tinklalapį, naudotojui buvo užduodamas klausimas: „Ar Siemens šiuo metu turi ypatingų pasiūlymų skalbimo mašinoms?”. Nors tinklalapio pradiniame puslapyje patalpintas nemažas slenkantis skydelis su pirmuoju pasiūlymu kaip tik skalbimo mašinoms, naudotojai jo nematė.

Slenkantys skydeliai www.siemens-home.co.uk tinklalapyje
Pirmiausia suveikė vadinamasis reklaminių skydelių ignoravimo efektas (angl. banner blindness), o po 5s skydelį su pasiūlymu skalbimo mašinoms pakeitė kitas. Sutikime, kad mažoka tikimybė pamatyti vaizdą , kurį jau pakeitė kitas, toje vietoje, kurioje prieš tai tareisi ignoravęs reklamą. Atvejis plačiau aprašomas Nielsen Norman Group tinklalapyje.
Nemažai kitų patogumo naudoti ir konversijos optimizavimo specialistų, atliekančių tinklalapių patogumo naudoti testavimus, teigia susiduriantys su tuo pačiu reiškiniu. Pavyzdžiui, Adam Fellows, 12 metų patirtį turintis naudotojo patirties (angl. UX – user experience) konsultantas teigia, kad: „Beveik visi testavimai, kuriuose teko dalyvauti, rodė, kad slenkančiuose skydeliuose pateikiamas turinys yra ignoruojamas naudotojų. Labai mažai jų inicijuoja sąveikas su skydeliais ir didžioji dalis teigia, kad skydeliai atrodo, kaip reklamos. Dėl šių priežasčių vadinamasis reklamos nematymo efektas pasireiškia visu savo gražumu.”
2. Tinklalapio lankytojai retai kada spaudžia ant slenkančių skydelių
Šių ir praėjusių metų sandūroje Notre Dame universitetas tyrė naudotojų elgseną keturiuose savo pačių tinklalapiuose, norėdami įvertinti slenkančių skydelių efektyvumą. Tyrimas parodė, kad ant slenkančių skydelių spaudė tik 1 iš 100 juos mačiusių (t.y. paspaudimų konversija buvo ~1%).
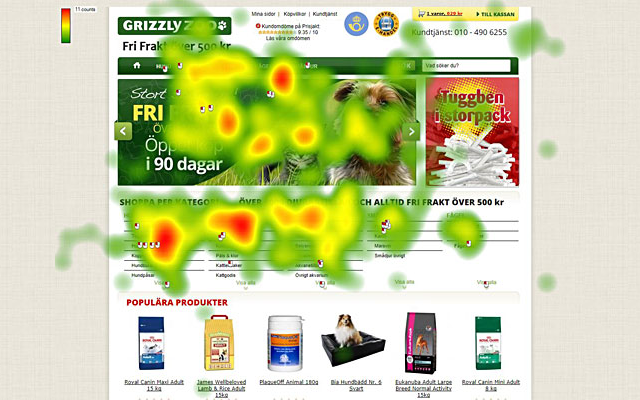
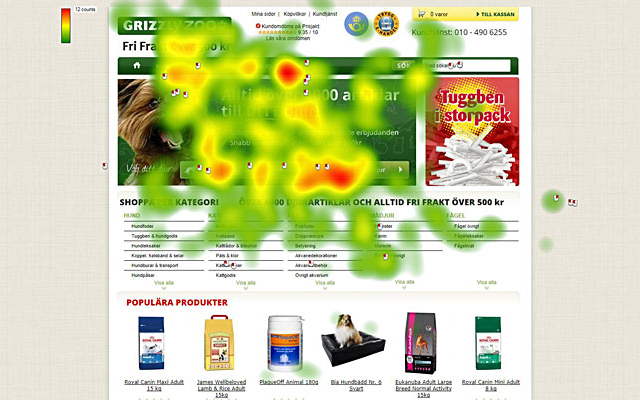
Galima būtų prisiminti ir apie dar vieną tyrimą, kurį atliko grafinės naudotojo sąsajos dizaineris Mårten Angner iš Švedijos. Jis testavo nedidelę švedišką prekių naminiams gyvūnams el. parduotuvę grizzlyzoo.se. Tituliniame puslapyje taip pat buvo paprastas slenkantis skydelis su pasiūlymu šunų augintojams (sekančios skydelių pozicijos buvo skirtos katėms, žuvytėms, paukščiams, tiranozaurams… (ok, dėl pastarųjų persūdžiau, kaltas :) ) . Problema buvo ta, kad paspaudimų skaičius ant skydelio buvo niekingai mažas (2,06% konversija). Naudodami žvilgsnio stebėjimo įrangą (angl. eyetracking), tyrėjai nustatė, kad skydelis yra gana gerai matomas lankytojų, bet jie jo nespaudžia. Daugiau lankytojų dėmesio susilaukė navigacijos nuorodos, kurios vedė į atskiroms gyvūnų grupėms skirtas kategorijas.

Tinklalapio lankytojų žvilgsnio stebėjimo tyrimo rezultatas prieš pakeitimus. Šaltinis: Mårten Angner pristatyme
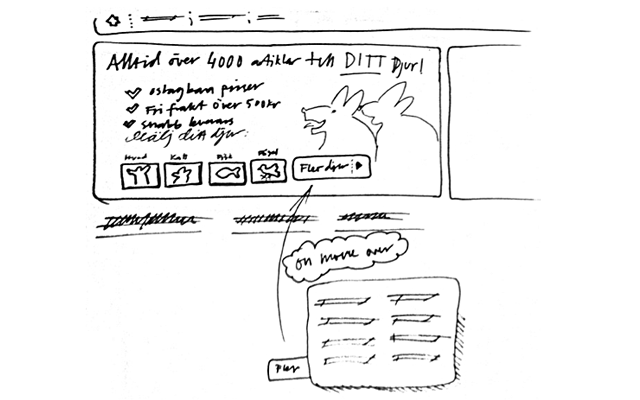
Pagal gautus tyrimo rezultatus, tyrėjai pasiūlė naudoti vieną statinį skydelį, kuriame būtų siūloma pasirinkimai pagal gyvūnų kategorijas.

Pasiūlymas naudoti vieną statinį skydelį vietoje slenkančio. Šaltinis: Mårten Angner pristatyme
Naujasis sprendimas buvo vertinamas AB testu, t.y. pusė lankytojų srauto buvo nukreipiama į senąją puslapio versiją su senuoju skydelio sprendimu, o kita pusė į naująją. Naujoji skydelio versija drastiškai padidino žiūrimumą į skydelį, o jos paspaudimų konversija buvo 40,53% (kai senoji tesiekė 2,06%). Visai neblogas pasikeitimas :)

Tinklalapio lankytojų žvilgsnio stebėjimo tyrimo rezultatas po pakeitimų. Šaltinis: Mårten Angner pristatyme
Kiekvienu atveju konversija priklausys nuo pačio skydelio žinutės aktualumo, formos ir vizualinio sprendimo. Keista, bet dažnu atveju su šiais elementais nėra persistengiama. O tuo labiau matuojama. O tuo labiau daromos išvados.
3. Didžiausią dėmesį „pasigrobia“ pirmojo skydelio pozicija
Atrodo, teiginys prieštarauja pirmajai problemai, teigiančiai, kad naudotojai skydelių nemato iš vis. Bet prisiminkime, kad Notre Dame universiteto tyrime ant skydelių spaudė tik 1% lankytojų. Taigi, pirmojo skydelio pozicijos populiarumas analizuojamas tik tos nedidelės paspaudimų dalies kontekste.
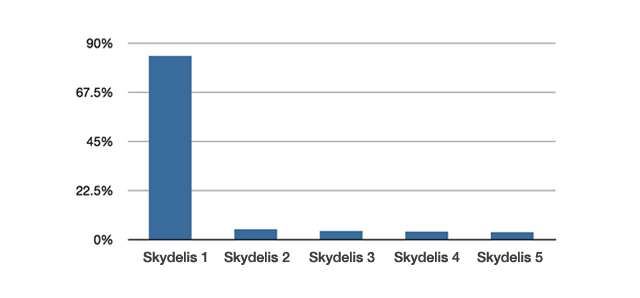
Sekant Notre Dame tyrimo duomenimis, pirmame tinklalapyje net 84% paspaudimų teko pirmajai skydelių pozicijai iš penkių.

Notre Dame universiteto tinklalapio slenkančio skydelių pozicijų paspaudimo pasiskirstymas.
Šaltinis: Erik Runyon tinklaraštis
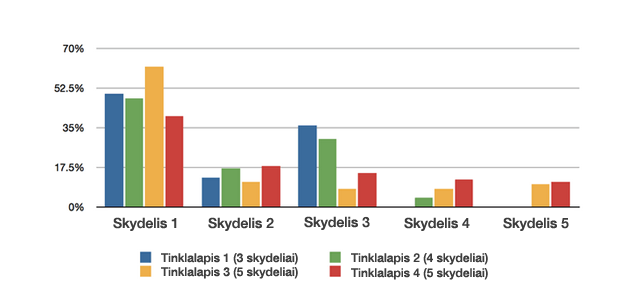
Likusios keturios pozicijos surinko po ~4% paspaudimų. Kituose universiteto tiriamuose tinklalapiuose pirmoji pozicija surinkdavo vidutiniškai 48-62% paspaudimų, kai likusi dalis apylygiai pasiskirstydavo kitoms pozicijoms.

Slenkančių skydelių paspaudimai pagal eiliškumą. Šaltinis: Erik Runyon tinklaraštis
Čia galima būtų kvestijonuoti universiteto atradimų reikšmingumą – neva ir taip aišku, kad pirma pozicija matomiausia, juk pirmas visada bus pirmas. Visgi, galima drąsiai teigti, kad skydelių pagalba vienodai svarbaus turinio efektyviai nepateiksi.
4. Automatinis veikimas erzina naudotoją
Slenkančiuos skydeliuose pozicijos dažnai keičiasi automatiškai. Dažna klaida – automatinis keitimasis veikia net ir tada, kai naudotojas perima „vadžias“ į savo rankas ir pats pelės kursoriumi pasirenka norimą poziciją. Naudotojui užvedus kursorių ant slenkančio skydelio automatinė kaita turėtų liautis. Sunku ginčytis, kad pasirinkus pageidaujamą skydelių poziciją ir bandant susipažinti su jos turiniu, automatinis skydelio pasikeitimas suerzins ne vieną.
Prieš tai minėtame Siemens tinklalapio pavyzdyje lankytojas nė nepamatė pasiūlymo skydelyje, nes jis pasikeitė per greit. Lygiai taip pat gali atsitikti ir tuomet, jei naudotojas iš karto paslinks puslapio sąsają žemyn ir skydelis pasiliks už naršyklės viršutinio krašto.
Jacob Nielsen automatinėje turinio kaitoje mato šias patogumo naudoti problemas:
- lėčiau skaitantiems reikia daugiau laiko perskaityti turinį (nekalbant jau apie ne gimtąja kalba skaitančius);
- naudotojus erzina, kai grafinė naudotojo sąsaja juda ir tampa nepavaldi jiems;
- automatiškai keičiantis pasiūlymams skydeliuose, naudotojui sumažėja tikimybė pamatyti kiekvieną jų. Tikimybės priklauso nuo to, kelios skydelių pozicijos keičiasi vienu metu;
- judantys elementai automatiškai asocijuojasi su reklama, kurios naudotojas įsigudrino nebematyti (minėtasis banner blindness efektas).;
- judantys grafinės naudotojo sąsajos elementai sumažina tikimybę pamatyti/paspausti turinį naudotojams, kurie turi motorinės sistemos sutrikimų.
5. Dažnos patogumo naudoti (angl. usability) klaidos skydelių valdyme
Be visų blogybių, kurios priklauso nuo naudotojų fiziologijos, dažnai skydelių patogumas naudoti ir juose rodomas turinys prisideda prie konversijos neefektyvumo. Skydeliai dažniausiai per greitai keičiasi, nepaiso naudotojo pageidavimo jų kaitą valdyti pačiam; jų navigacijos elementai būną pernelyg smulkūs ir pan.
Bet apie tai, kokius dalykus reiktų turėti omenyje, ketinant padidinti slenkančių skydelių efektyvumą ir patogumą naudotojui, apžvelgsiu kitoje dalyje.
Išvados
Imant domėn visus aukščiau išvardintus teiginius ir pavyzdžius, peršasi išvada: jei galite nenaudoti slenkančių skydelių – nenaudokite. Taip teigia ir žymus grafinės naudotojo sąsajos ekspertas ir knygų autorius Luke Wroblewski.
.@erunyon basically that data tells me don't use carousels.
cc/ @brad_frost
— Luke Wroblewski (@LukeW) January 22, 2013
Geriau pagalvokite, ar tikrai į slenkančius skydelius numatomas talpinti turinys yra svarbus? ar tikrai visas turinys, kurį norite sutalpinti skydeliuose yra vienodo prioriteto? kaip lankytojas ar pirkėjas turi reaguoti į tą turinį? ar užtenka, kad turinys būtų tik pamatytas, ar jis turėtų būti paspaustas, įmestas į krepšelį, perskaitytas?
O dar geriau būtų, jei kiekvienas savo konversija suinteresuotas tinklalapis matuotų, kiek ir kaip naudojamas vienas ar kitas grafinės naudotojo sąsajos elementas, kiek įdomus jo turinys lankytojui. Ir pagal tai padarytų savas išvadas, kaip padidinti savojo tinklalapio efektyvumą.
