Keletas žodžių apie save?
 „Blue Bridge Code“, naudotojo sąsajos architektas
„Blue Bridge Code“, naudotojo sąsajos architektas
LinkedIn: Giedrius Karaliūnas
Twitter: @gkaraliunas
Kartu su kolege Ramune dirbu naudotojo sąsajos architektu UAB Blue Bridge Code ir esu atsakingas už mūsų kuriamų sistemų patogumą, naudotojo sąsajos dizainą ir front-end programavimą. Siekiu kurti naudotojo sąsajos sprendimus, padedančius naudotojams pasiekti savo tikslus greičiau ir patogiau. Be abejonės tai iššūkis, kurį kiekviename projekte reikia įveikti iš naujo. Iššūkis visų pirma komunikacijos prasme – tarp projekto komandos narių, nes geras dizainas priklauso nuo įsigilinimo į problemos esmę, nuo sėkmingos komunikacijos tarp kliento ir kūrėjų, nuo mokėjimo užduoti teisingus klausimus, o tada išklausyti ir įsiklausyti.
Man taip pat labai patinka groti, todėl daug laisvo laiko skiriu juodai balto pianino interfeiso spaudymui. Kartais susimąstau – kokia tobula yra pianino naudotojo sąsaja, jei net netiesioginius jo naudotojus – klausytojus – gali įkvėpti, atpalaiduoti ir leisti jiems pasijusti geriau. Ką jau kalbėti apie tiesioginį muzikanto patyrimą. Retai pasitaiko diena, kad neprisėsčiau nors trumpam pagroti, paimprovizuoti. Kartais tai gaunasi kaip meditacija, o kartais kaip prikauptų emocijų paleidimas.
Kaip viskas prasidėjo?
Dar mokyklos laikais išmokau HTML, CSS pradmenis, pradėjau kurti tinklapius, paišiau Flash animacijas. O studijų metais, pamenu kaip vakar, vieną dieną internete atradau kriause.com straipsnį apie tinkamumą (angl. usability) ir jis mane užkabino. Atsirado vidinė nuojauta, kad tai gali būti mano sritis. Pradėjau domėtis, susipažinau su N. Nielseno 10-čia euristikų, atėjau dirbti bendrovėje „Blue Bridge Code“, įgyjau tinkamumo analitiko sertifikatą (CUA) ir pradėjau taikyti ekspertinio vertinimo, tinkamumo testavimo, eskizavimo ir prototipų kūrimo veiklas kasdienėje veikloje. Tuo pačiu gilinau front-end kūrimo žinias.
Prie ko šiuo metu dirbi?
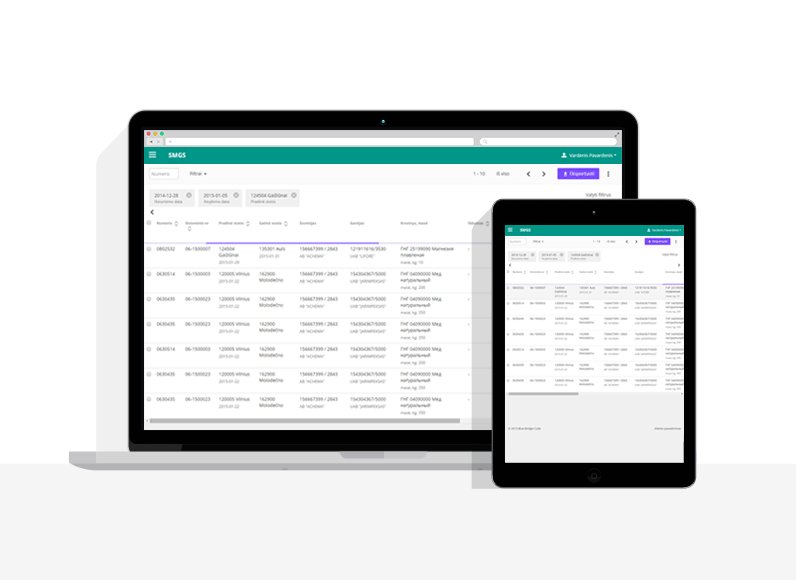
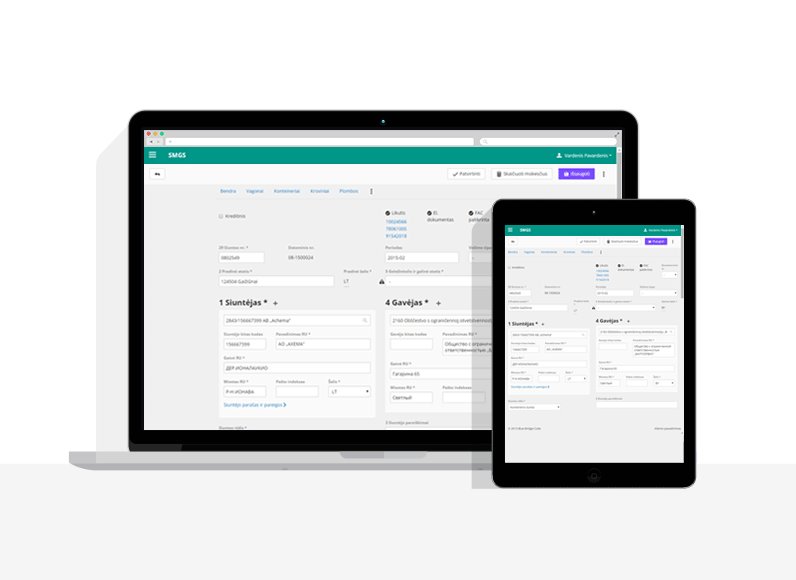
Dažniausiai dirbu prie keleto didelių projektų vienu metu. Todėl natūraliai atsirado poreikis pakartotinai panaudoti atskiras naudotojo sąsajos dalis – taip gimė naudotojo sąsajos gairės – komponentų rinkinys (pvz. sąrašas, veiksmų juosta) su pavyzdžiais ir paaiškinimais kaip juos naudoti. Kiekvienas komponentas turi savo HTML aprašą, CSS stilius ir Javascript kodą. Gairių tikslas – palengvinti ir pagreitinti naudotojo sąsajos kūrimą programuotojams standartizuojant naudotojo sąsajos komponentus. Šiuo metu daugiausiai laiko praleidžiu prie jo kūrimo ir tobulinimo.
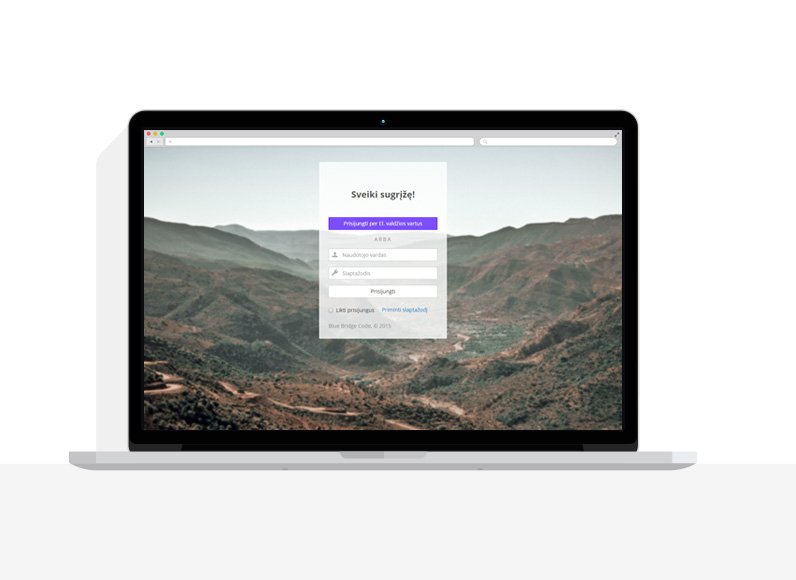
Tie gražūs dideli fono paveikslėliai neretai „sveria“ ~300kB, kas back-end programuotojams šypsenų nekelia, todėl turėjau galvosūkį kaip juos optimizuoti. Net pasinaudojus visomis papildomomis optimizavimo priemonėmis failo dydį sumažinti pavyko nežymiai ~15%. Tada šovė į galvą mintis – paveiksliukui uždėti blur filtrą… JPEG kompresija atsiskleidė visame gražume – failas sumažėjo perpus!
Pažvelgus į naudotojo sąsajos gairių pavyzdinius langus gali pasirodyti, kad jie panašūs į Google Material Design koncepciją. Taip, iš dalies taikom ją savo sprendimuose.
Manau kiekvienam UI dizaineriui svarbu nors kažkiek išmanyti front-end programavimą, todėl paminėsiu keletą labiau techninių front-end kūrimo aspektų.
Kuriant gaires buvo svarbu išlaikyti kuo mažesnį CSS stilių specifiškumą, be to, idealiu atveju specifiškumo grafas turėtų didėti nuosekliai, t.y. pradžioje aprašyti HTML elementai, po to seka CSS klasės ir pabaigoje pagalbinės klasės su !important požymiu.
Taip pat daug dėmesio skiriu CSS klasių įvardinimui. Išsiugdžiau įprotį pastebėti, kad CSS klasė gali būti panaudota kitoje vietoje – ir atitinkamai suteikti universalesnį CSS klasės pavadinimą.
Kuriant dideles web aplikacijas neišvengiamai susiduriame su front-end greitaveikos iššūkiais, nes ji labai priklauso nuo lange matomų įvedimo laukų kiekio. O sistemose, kuriose įvedamų duomenų kiekiai yra dideli, įvedimo laukų skaičius lange labai greitai viršija 100. Todėl sprendžiame naudotojo sąsajos iššūkį – kaip išlaikyti lango greitaveiką ir patogų duomenų įvedimą.
Tobulinant front-end greitaveiką ir šioje srityje nepamainomas pagalbininkas yra Chrome „Frames View“ (DevTools > Timeline) įrankis, leidžiantis analizuoti, kaip greitai naršyklė sugeba perpaišyti lango kadrą. Ir jei ekrano atsinaujinimo dažnis yra 60 kadrų per sekundę, tai vienam kadrui nupiešti yra 16 ms. Per tą laiką naršyklė turi padaryti daug darbų, todėl geriausia, kad puslapio paišymas užtruktų < 10 ms.
Pamenu vieno projekto metu kūrėme didelę sistemą, kurioje ~7 elementus prie tam tikrų sąlygų reikėjo fiksuoti „kad visada matytųsi“ ir naudoti Javascript jų pozicijai ir pločiui nustatyti. Rezultatas buvo sudėtinga Javascript logika su skaičiavimais, sudėtingas palaikymas, fiksuoto pločio išdėstymas ir akivaizdžiai lėčiau veikianti naudotojo sąsaja.
Todėl dabar sakyčiau, kad saikinga fiksuoti ne daugiau kaip vieną naudotojo sąsajos elementą. Taip pat reiktų apgalvoti, kaip naudotojo sąsaja atrodys mobilių įrenginių naršyklėse, kurios fiksavimo nepalaiko arba palaiko prastai.
Vis dažniau tenka pritaikyti CSS animacijas, pvz. pakrovos procesui vizualizuoti. Labai įdomu buvo sužinoti, kad animuojant elementų poziciją geriau naudoti CSS translate funkciją, o ne „position: absolute“ ir animuoti koordinates. Pasirodo, kad translate daro mažesnę įtaką lango kadro perpaišymo greičiui, nes ji vykdoma per GPU, o absoliutus pozicionavimas – per CPU.
Kokia yra brangiausiai išmokta pamoka?
Nedaryti jokių prielaidų kuriant produktą. Įsigilinti į naudotojų motyvaciją, jų tikslus ir veiklas, siekti „pabūti jų kailyje“, klausti ir reikalauti atsakymų iš žmonių, gerai išmanančių dalykinę sritį. Auksiniai klausimai – „Kodėl? Kas dar?“. Manau, kad kiekvienam dizaineriui svarbu išsiugdyti tą analitinį įgūdį klausti teisingus klausimus ir mokėti išklausyti. Be abejo, tai atima daug laiko, bet tai yra mūsų atsakomybė. Atsakomybė sukurti tai, kas atitiktų kliento lūkesčius.
Ką palinkėtum kolegoms?
Kažkur Neries pakrantėje ant geltonos kėdutės perskaičiau W.Reed užrašą: „Siekite mėnulio. Jei jo ir nepasieksite, tai bent keliausite žvaigždės link“
Tad linkiu kolegoms kurti tokias naudotojo sąsajas kaip pianino – paprastas naudoti, pranokstančias madas, laiką ir sukuriančias įkvepiančias, transformuojančias patirtis jų naudotojams.
Ačiū už dėmesį ir sėkmės darbuose!